ขั้นตอนการพัฒนาแอพด้วย App inventor เพื่อแสดงพิกัดบน Google Maps
ขั้นตอนที่ 1 ให้เราสร้างแอพชื่อตามที่เราต้องการ
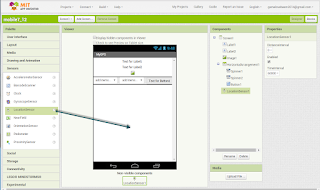
ขั้นตอนที่ 2 ให้เอา Label มาวางเพื่ออันแรกให้บอกสถานะของ GPS อันที่ 2 บอกข้อมูลพิกัดของ GPS
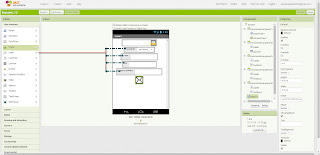
ขั้นตอนที่ 3 เอา image มาวางเพื่อให้แสดงภาพแผนที่
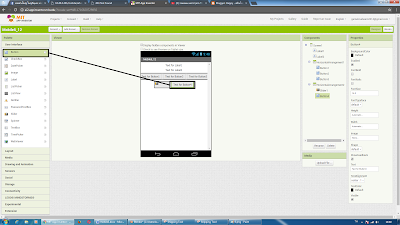
ขั้นตอนที่ 4 ให้เอา HorizontalArrangement มาวาง
ขั้นตอนที่ 5 เอา Spinner มาวางในช่อง HorizontalArrangement 2 อัน
ขั้นตอนที่ 6 ให้เอา Button มาวางต่อท้าย Spinner ตั้ง 2 อัน
ขั้นตอนที่ 7 ให้เอา LocationSensor จาก Sensoer มาวาง
ขั้นตอนที่ 8 เอา Clock มาวางเพื่อบอกเวลาอัพเดตพิกัดของ GPS
ขั้นตอนที่ 9 ให้ไปที่ช่อง Connectivity เพื่อเอา ActivityStarter มาวางเพื่อที่จะใช้เข้า googlemap
ขั้นตอนที่ 10 ให้เปลี่ยนชื่อ Lable และ Spinner ตามภาพ
ขั้นตอนที่ 11 ให้ตั้งค่า Lable ตามภาพ
ขั้นตอนที่ 12 ให้ตั้งค่า Spinner อันแรกตามภาพ
ขั้นตอนที่ 13 ให้ตั้งค่า Spinner อันที่ 2 ตามภาพ
ขั้นตอนที่ 14 ให้ตั้งค่า Clock ตามภาพ
ขั้นตอน 15 ให้ตั้งค่า ActivityStater ตามภาพ
ขั้นตอนสุกท้ายเขียนโค้ดตามภาพ
โค้ดที่ใส่ในช่องของ image
โค้ดอันที่ 1 : http://maps.googleapis.com/maps/api/staticmap?size=640x640&maptype=roadmap&format=jpg¢er=
โค้ดอันที่ 2 : &zoom=18&markers=size:mid%7Ccolor:red%7Clabel:H%7C